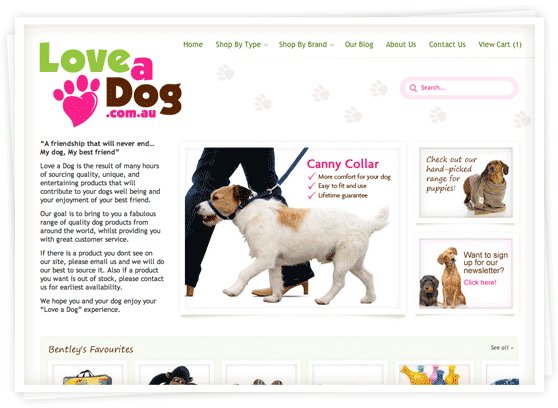
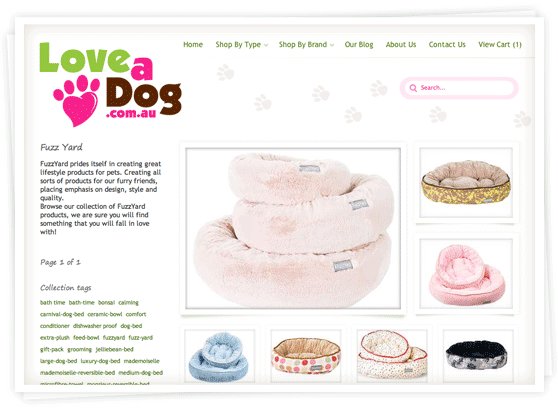
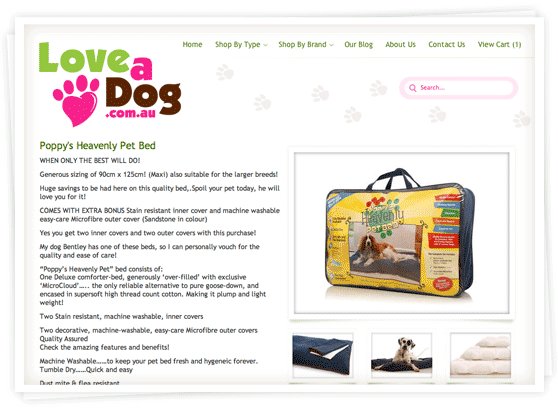
The Love a Dog store design is based on the Georgia Theme from Spiffy Stores.
Monthly Archives: June 2011
Syntax highlighting – now in our Liquid template editor
 Until now the Theme Editor has displayed your theme’s Liquid template files in a very boring, black text field.
Until now the Theme Editor has displayed your theme’s Liquid template files in a very boring, black text field.
We think this makes it harder to edit and change your theme files than it needs to be, so we’ve added a bit of colour to the whole process.
Now, when you go to edit a theme’s Liquid file, you’ll see the text highlighted and colour-coded according to the syntax of the language. You’ll see HTML, CSS and Javascript as well as all the Liquid tags highlighted using different colours so that it makes it a lot easier to navigate your way around the file. In addition, strings, numbers and various other bits of punctuation are highlighted as well.
To round off this update, we’ve added line numbers on the left to make it easier to locate and refer to the code.
In technical terms, this is known as a syntax-directed editor, but we just call it easy to use
.
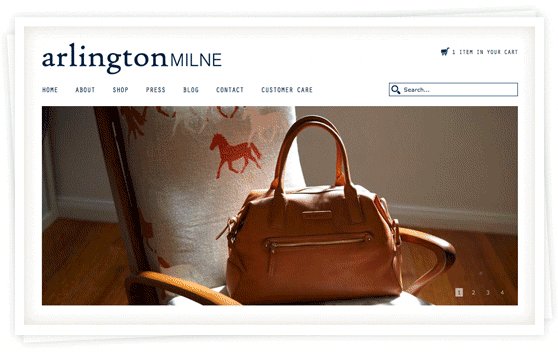
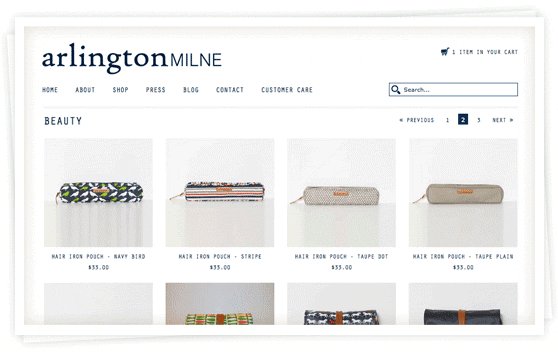
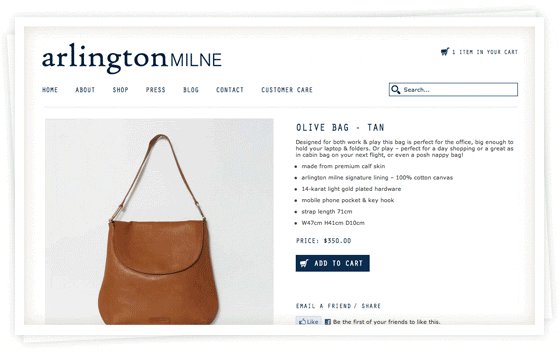
Store of the moment: Arlington Milne
The Arlington Milne store is based on the Minimal theme from Spiffy Stores, and features photography by Jedd Cooney.