Difference between revisions of "The Adelaide ecommerce theme guide"
From Spiffy Stores Knowledge Base
| (5 intermediate revisions by the same user not shown) | |||
| Line 1: | Line 1: | ||
| − | |||
| − | |||
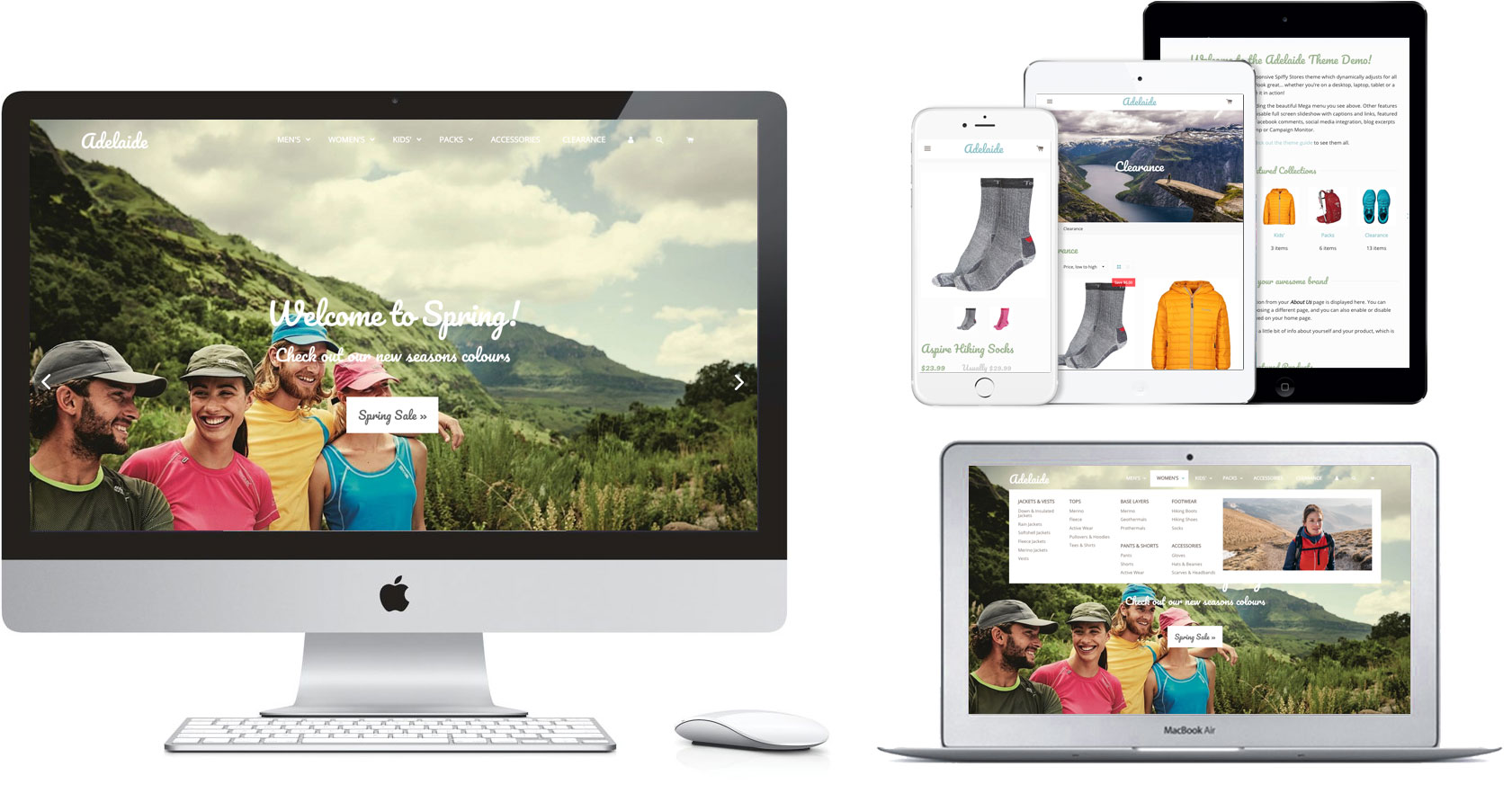
[[Image:Adelaide-ecommerce-theme-responsive.jpg]] | [[Image:Adelaide-ecommerce-theme-responsive.jpg]] | ||
| Line 29: | Line 27: | ||
* [[Adelaide ecommerce theme - your store's header|Your store's header]] | * [[Adelaide ecommerce theme - your store's header|Your store's header]] | ||
** [[Adelaide ecommerce theme - your store's header|Uploading your logo]] | ** [[Adelaide ecommerce theme - your store's header|Uploading your logo]] | ||
| − | ** [[Adelaide ecommerce theme - your store's header| | + | ** [[Adelaide ecommerce theme - your store's header|Setting up your menus and mega menu]] |
* [[Adelaide ecommerce theme - updating your home page|Updating your home page]] | * [[Adelaide ecommerce theme - updating your home page|Updating your home page]] | ||
** [[Adelaide ecommerce theme - editing your slideshow|Editing your slideshow]] | ** [[Adelaide ecommerce theme - editing your slideshow|Editing your slideshow]] | ||
| Line 51: | Line 49: | ||
** [[Adelaide ecommerce theme - adding an image gallery|Adding an image gallery]] | ** [[Adelaide ecommerce theme - adding an image gallery|Adding an image gallery]] | ||
** [[Adelaide ecommerce theme - adding an image gallery|Adding images to pages and blog articles]] | ** [[Adelaide ecommerce theme - adding an image gallery|Adding images to pages and blog articles]] | ||
| − | ** [[Adelaide ecommerce theme - adding banner images to pages|Adding banner images to pages | + | ** [[Adelaide ecommerce theme - adding banner images to pages|Adding banner images to pages]] |
* [[Adelaide ecommerce theme - selecting & modifying your colour scheme|Selecting & modifying your colour scheme and layout]] | * [[Adelaide ecommerce theme - selecting & modifying your colour scheme|Selecting & modifying your colour scheme and layout]] | ||
* [[Adelaide ecommerce theme - Customising your password page|Customising your password page]] | * [[Adelaide ecommerce theme - Customising your password page|Customising your password page]] | ||
| − | * [[Adelaide ecommerce theme - Adding | + | * [[Adelaide ecommerce theme - Adding content to your cart page|Adding content to your cart page]] |
| + | * [[Adelaide ecommerce theme - Protecting your contact form from spam|Protecting your contact form from spam]] | ||
| + | * [[Adelaide ecommerce theme - Enabling a Popup Window|Enabling a Popup Window]] | ||
* [[Adelaide ecommerce theme FAQ|Frequently asked questions]] | * [[Adelaide ecommerce theme FAQ|Frequently asked questions]] | ||
* [[Adelaide ecommerce theme changelog|Changelog]] | * [[Adelaide ecommerce theme changelog|Changelog]] | ||
Latest revision as of 14:41, 24 November 2022
The Adelaide ecommerce theme is a responsive Spiffy Stores theme which dynamically adjusts for all screen sizes and devices. Your shop will look great… whether you’re on a desktop, laptop, tablet or a smart phone. Preview the theme, and resize your browser to see it in action!
The theme includes many features including Yotpo product reviews, currency conversion, a customisable full screen slideshow with captions and links, featured links, image galleries, Parallax banners, Facebook comments, social media integration, blog excerpts and integration with Mad Mimi, MailChimp or Campaign Monitor.
Contents
Getting started - Before you start to customise your theme
1. Create your collections
You will find that it's difficult to customise your store and it's menus until you have created some collections for your products. Collections are a way to organise your products by grouping them into categories. You can base these categories on similar product criteria, prices, sizes, styles – it's up to you! You create your collections in the "Collections" section of your store's Toolbox.
You'll need to create at least one collection like "Best sellers", and add products to it for your products to show up on your home page.
Once you have created your collections, you will need to add them to your store's menus in the "Store menus" section of your Toolbox. If you don't do this, your collections will go unseen by customers visiting your store. By adding a link to your new collections in your store’s top menu, you’ll make the collection visible, and give your visitors easy access to all the great products you've added to it. Click here for instructions on how to edit your store's built-in drop-down menu.
3. Add a few products to your store
The next step is to get a few products set up in your store. Trying to modify an empty store means that you can't preview many of the features that are built in to the theme. Make sure you add your products to one of the collections that you have created. If you don't, they won't show up in your store.
Once you have completed these three main steps, you can then move on to setting up your theme.
Customising your theme
- Your store's header
- Updating your home page
- Your store's footer
- Collection pages
- Product pages
- Blogs & Pages
- Selecting & modifying your colour scheme and layout
- Customising your password page
- Adding content to your cart page
- Protecting your contact form from spam
- Enabling a Popup Window
- Frequently asked questions
- Changelog