Difference between revisions of "The Simple Theme Guide"
From Spiffy Stores Knowledge Base
| (4 intermediate revisions by the same user not shown) | |||
| Line 33: | Line 33: | ||
** [[Simple Theme - your store's header|Uploading your logo]] | ** [[Simple Theme - your store's header|Uploading your logo]] | ||
** [[Simple Theme - your store's header|Editing the announcement]] | ** [[Simple Theme - your store's header|Editing the announcement]] | ||
| − | ** [[Simple Theme - your store's header| | + | ** [[Simple Theme - your store's header#Creating drop-down menus|Creating drop-down menus]] |
| + | ** [[Simple Theme - your store's header#Adding a Mega Menu|Adding a Mega Menu]] | ||
* [[Simple Theme - updating your home page|Updating your home page]] | * [[Simple Theme - updating your home page|Updating your home page]] | ||
** [[Simple Theme - updating your home page#Editing_your_slideshow|Editing your slideshow]] | ** [[Simple Theme - updating your home page#Editing_your_slideshow|Editing your slideshow]] | ||
| Line 47: | Line 48: | ||
** [[Simple Theme - your store's footer|Connecting your email subscriber form]] | ** [[Simple Theme - your store's footer|Connecting your email subscriber form]] | ||
* Collection pages | * Collection pages | ||
| − | ** [[Simple Theme - Adding featured collections on collection pages|Adding featured collections on collection pages]] | + | ** [[Simple Theme - Adding featured collections on collection pages|Adding featured collections / sub-collections on collection pages]] |
** [[Simple Theme - Creating banner images on collection pages|Creating banner images]] | ** [[Simple Theme - Creating banner images on collection pages|Creating banner images]] | ||
* Product pages | * Product pages | ||
| Line 56: | Line 57: | ||
* Blogs & Pages | * Blogs & Pages | ||
** [[Simple Theme - Creating banner images on pages, blogs, and articles|Creating banner images]] | ** [[Simple Theme - Creating banner images on pages, blogs, and articles|Creating banner images]] | ||
| − | ** [[Simple Theme - adding | + | ** [[Simple Theme - adding images to pages and blog articles|Adding an image gallery]] |
** [[Simple Theme - adding images to pages and blog articles|Adding images to pages and blog articles]] | ** [[Simple Theme - adding images to pages and blog articles|Adding images to pages and blog articles]] | ||
** [[Simple Theme - enabling Facebook comments|Enabling Facebook comments on blog articles]] | ** [[Simple Theme - enabling Facebook comments|Enabling Facebook comments on blog articles]] | ||
| Line 64: | Line 65: | ||
** [[Simple Theme - setting up Yotpo reviews|Setting up Yotpo reviews]] | ** [[Simple Theme - setting up Yotpo reviews|Setting up Yotpo reviews]] | ||
* [[Simple Theme - Customising your password page|Customising your password page]] | * [[Simple Theme - Customising your password page|Customising your password page]] | ||
| + | * [[Simple Theme - Customising the List Collections page|Customising the List Collections page]] | ||
* [[Simple Theme FAQ|Frequently asked questions]] | * [[Simple Theme FAQ|Frequently asked questions]] | ||
* [[Simple Theme Changelog|Changelog]] | * [[Simple Theme Changelog|Changelog]] | ||
Latest revision as of 10:53, 8 October 2021
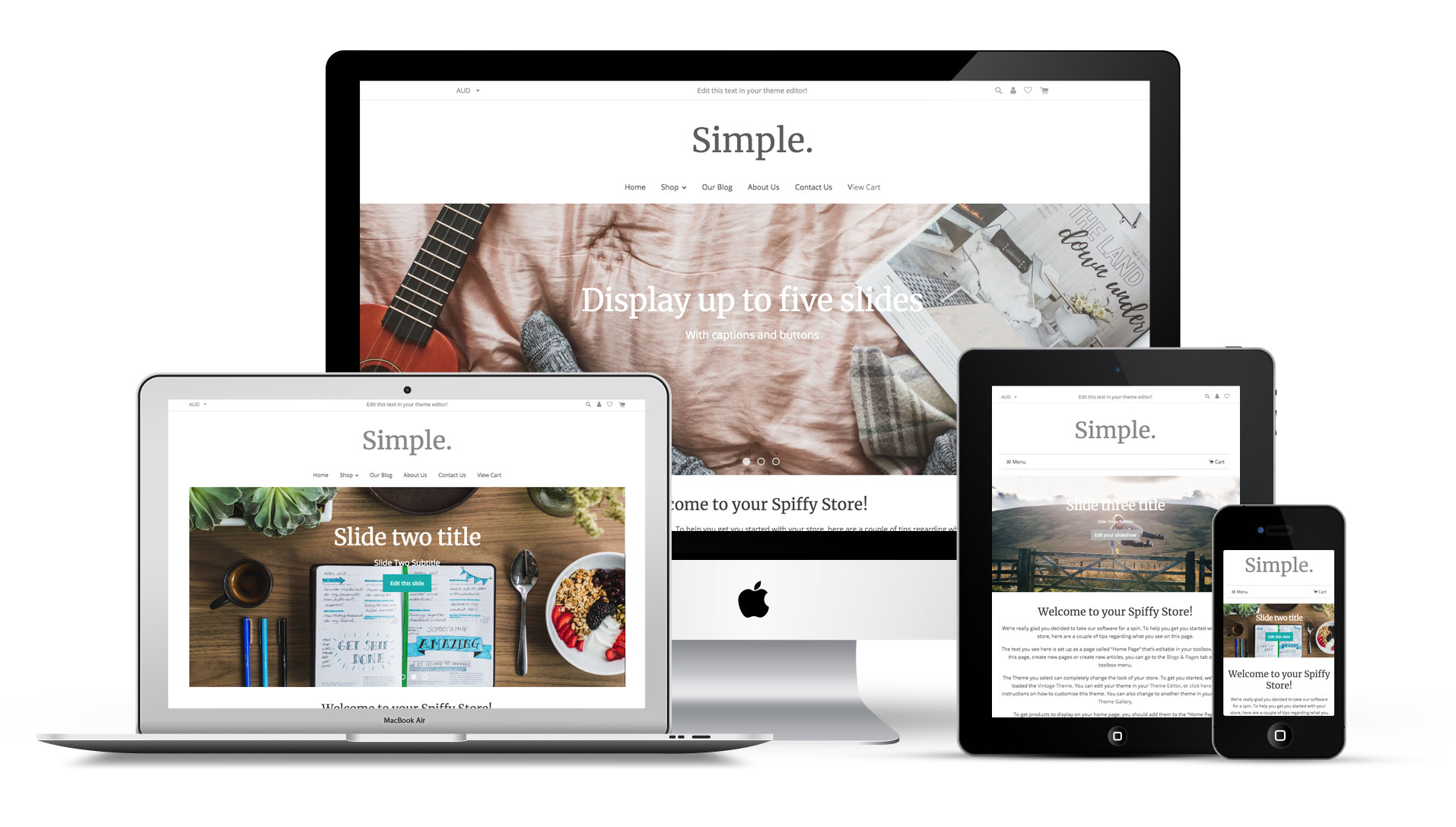
The Simple ecommerce theme is a responsive Spiffy Stores theme which dynamically adjusts for all screen sizes and devices. Your shop will look great… whether you’re on a desktop, laptop, tablet or a smart phone. Preview the theme, and resize your browser to see it in action!
The theme includes many features including Yotpo product reviews, currency conversion, a customisable widescreen slideshow with captions and links, featured links, image galleries, Parallax banners, Facebook comments, wish lists, social media integration, blog excerpts and integration with Mad Mimi, MailChimp or Campaign Monitor.
As with all of our themes, we've added in as much customisation as we can, but if you find that you would like some things changed, please contact us for assistance.
Contents
Getting started - Before you start to customise your theme
1. Create your collections
You will find that it's difficult to customise your store and it's menus until you have created some collections for your products. Collections are a way to organise your products by grouping them into categories. You can base these categories on similar product criteria, prices, sizes, styles – it's up to you! You create your collections in the "Collections" section of your store's Toolbox.
You'll need to create at least one collection like "Best sellers", and add products to it for your products to show up on your home page.
Once you have created your collections, you will need to add them to your store's menus in the "Store menus" section of your Toolbox. If you don't do this, your collections will go unseen by customers visiting your store. By adding a link to your new collections in your store’s top menu, you’ll make the collection visible, and give your visitors easy access to all the great products you've added to it. Click here for instructions on how to edit your store's built-in drop-down menu.
3. Add a few products to your store
The next step is to get a few products set up in your store. Trying to modify an empty store means that you can't preview many of the features that are built in to the theme. Make sure you add your products to one of the collections that you have created. If you don't, they won't show up in your store.
It also pays to add your products to the collection called "Home Page" so they show up on your home page.
Once you have completed these three main steps, you can then move on to setting up your theme.
Customising your theme
- Your store's header
- Updating your home page
- Selecting & modifying your colour scheme and layout
- Your store's footer
- Collection pages
- Product pages
- Blogs & Pages
- Marketing & SEO
- Customising your password page
- Customising the List Collections page
- Frequently asked questions
- Changelog