Melbourne ecommerce theme - Displaying an Instagram feed on your home page
From Spiffy Stores Knowledge Base
From the Theme Settings > Home Page - Instagram widget section, you can enable the Instagram Widget to display Instagram images on your shop's home page.
You will require a Client ID from Instagram before this feature can enabled. You can register for one on Instagram's website
Contents
Getting your Client ID from Instagram
- Go to the Instagram website and log in to your account.
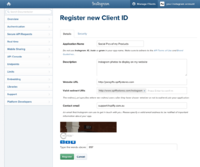
- Follow this link to the page where you can register a new Client ID
- For Application Name, enter "Social Pics of my Products"
- For Description, enter "Instagram photos to display on my website"
- For both Website URL and Valid redirect URIs, enter the address of your store (e.g. http://joesgifts.com.au)
- For Contact email, enter your email address
- Click on the Register button and copy the provided Client ID into the Theme Settings.
Editing your theme settings
Once you have registered your client ID, you'll need update your theme settings.
- Go to the Design & Assets -> Theme editor section, and scroll down to the Home Page - Instagram widget section
- Copy your Client ID from Instagram into the Instagram Client ID field
- Instagram Widget Title is the title that appears above your Instagram feed on your home page
- Enter your Instagram username. It's important to only enter your Instagram username without any special characters. Please do not include the @ symbol with your username or the URL to your Instagram profile.
- Number of Images sets the number of images to show. By default it's 12. It should be 2 or 3 times whatever number you set in the Number of Images to display per row field.
- Number of Images to display per row is how you can make your Instagram images bigger or smaller. The higher the number, the smaller the images are, and the more that are displayed in the row.
Instagram feed not showing?
As of June 1st, 2016, Instagram now requires the use of an Instagram Access Token. We have added support for this new Instagram token in the latest version of the theme. To display an Instagram feed on your home page, you can generate an Instagram Access Token below, by entering your Instagram Client ID.
This token allows the theme to securely access your Instagram profile, for the sole purpose of displaying your Instagram photo feed in your store.
Once you have the token code, you'll just need to copy and paste it into your Theme Settings in the "Home Page - Instagram widget" section within your Theme Editor. You will then need to enable the Instagram Feed section and you'll be all set!
If you have an older version of the theme, the Instagram API has been updated and the feed may no longer be displaying. To resolve this issue, you could either generate a custom Instagram widget for your home page or upgrade to the latest version of your theme.
If you choose not to upgrade and would rather add a custom Instagram widget, we suggest generating a free one from Light Widget. You can then copy the snippet and paste it in the snippet file named "home_instagram_widget.liquid" in your Theme Editor.
Still not working?
We'll need you to submit a ticket providing your Instagram username and password so we can log into your Instagram account and investigate further.