Tawk.to Chat App Configuration
From Spiffy Stores Knowledge Base
Tawk.to is a free live chat application designed to increase the effectiveness in managing the online customer engagement experience, enabling multiple websites and agents in a single dashboard interface to chat with the visitors on your website.
tawk.to is jam-packed with all the features you need to provide winning customer support - it is lightning fast, reliable and scalable. If you already use live chat on your site, there really is no reason to keep paying per agent!
The Spiffy Stores App provides the following features:
- Adds a chat popup to your storefront. The popup can be styled in the tawk.to dashboard
- Support all stores worldwide
- This App requires ZERO programming ability
Installing the App
You can access your installed Apps or install new Apps from the apps tab in your store's admin area.
You'll need to approve the apps permissions to continue.
All the app does is to connect to Tawk.to and copy their javascript into your theme. The chat popup doesn't appear in your checkout, so there are no security concerns.
Logging On
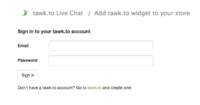
When you log in for the first time, you will need to authorise your store to connect to Tawk.to
You will need to provide...
- Your Tawk.to account email address
- Your Tawk.to account password
If you don't have a Tawk.to account yet, you can sign up for one on the Tawk.to site.
Configuration
Configuration is simple. You select the channel and the widget. If you've only just created your Tawk.to account, these options may not be displayed.
Please note: There is no code to copy into your theme. The app does it for you.
Customisation
The widget can be customised in many ways in the tawk.to dashboard. You access the customisation screens by going to the Admin section, which offers quite a few different options including;
- Scheduling at what times the widget should appear
- Customising the text that appears when online/offline/away
- Adding extra staff members
- Customising the colour scheme of your widget
Colours can be customised by clicking on Widget Appearance.
The colour scheme of the widget can be customised on the Widget Appearance screen. You're also able to upload your own widget image if the ones on offer aren't quite what you're after.
Note the slightly strange placement of their save button. If you don't save your changes, the colours/settings will not be updated!