Difference between revisions of "Melbourne ecommerce theme - Displaying an Instagram feed on your home page"
From Spiffy Stores Knowledge Base
| (9 intermediate revisions by the same user not shown) | |||
| Line 1: | Line 1: | ||
| − | <span style="color: | + | <br><span style="color: red; font-size: 1em; display: block;">Note: Instagram are now blocking site from displaying images from Instagram, so the Instagram Feed function has been replaced. If you cannot see your feed, you should disable it in your theme editor, or [[Updating your theme|update to the latest version of your theme]] and use the new HTML Section that is included in the latest version of the theme.</span><br> |
| − | + | =Using the "HTML Section" to display an Instagram feed on your home page= | |
| + | In versions 12.1 of the theme and up, we have introduced HTML Sections. If Instagram are blocking you from displaying your Instagram feed, you'll need to use a third party widget. One of the following should work well...<br> | ||
| + | * https://taggbox.com/instagram-widget/ <br>Price: Free for up to 2,000 views a month. Displays Taggbox branding. $19 USD a month to remove branding. <br>Requires that your Facebook Business Page be linked to your Instagram Business Account.<br><br> | ||
| + | * https://woxo.tech/ <br>Price: Free with Woxo branding. $6.99 a month to remove branding and enable more customisation.<br><br> | ||
| + | * https://snapwidget.com/ <br>Price: Free for the grid style, but images link to a SnapWidget preview. The Pro option has a monthly fee.<br><br> | ||
| + | * https://lightwidget.com/ <br>Price: $10 USD one-off fee to remove branding and support SSL<br><br> | ||
| + | * https://elfsight.com/instagram-feed-instashow/ <br>Price: Free... but you will likely go over your limit of 200 views and will need to pay the $5 USD a month to remove branding and support up to 5000 page views.<br><br> | ||
| + | * https://embedsocial.com/create/instagram-feed/. <br>Price: Free, or $19 USD a month to remove branding and get more customisation features.<br><br> | ||
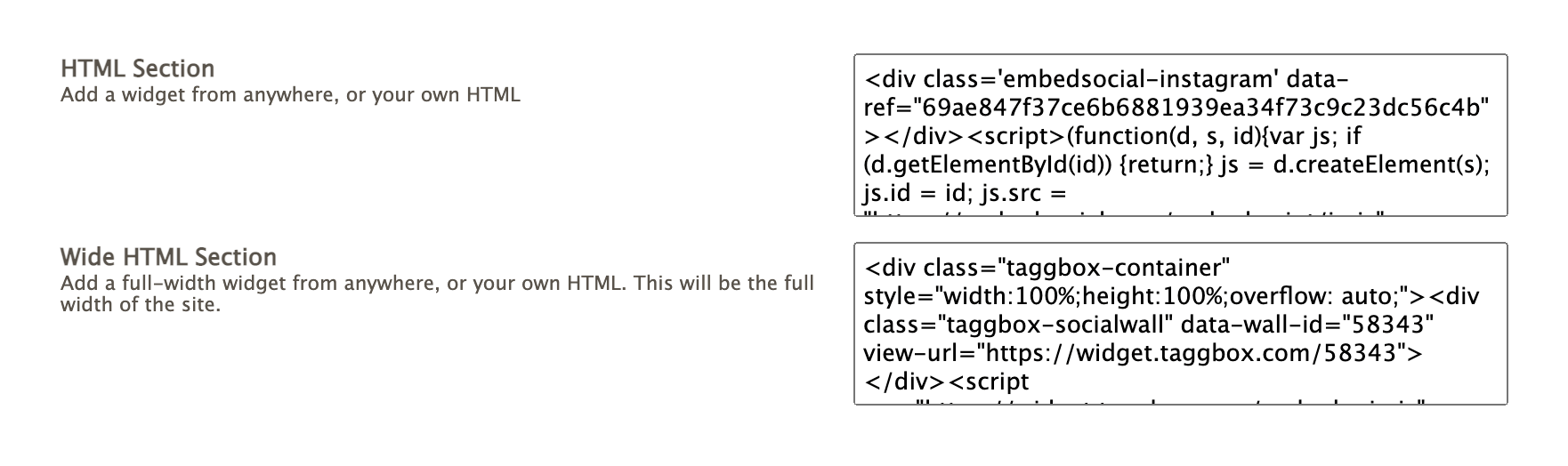
| − | + | If you sign up for the widget, you can customise it on their site. You can then paste the widget code into the "Home Page - HTML Section" fields in your theme editor. Once you have done this, Save your settings. | |
| − | + | [[File:Html-block-theme-editor.png|border]] | |
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
Latest revision as of 13:24, 29 September 2021
Note: Instagram are now blocking site from displaying images from Instagram, so the Instagram Feed function has been replaced. If you cannot see your feed, you should disable it in your theme editor, or update to the latest version of your theme and use the new HTML Section that is included in the latest version of the theme.
Using the "HTML Section" to display an Instagram feed on your home page
In versions 12.1 of the theme and up, we have introduced HTML Sections. If Instagram are blocking you from displaying your Instagram feed, you'll need to use a third party widget. One of the following should work well...
- https://taggbox.com/instagram-widget/
Price: Free for up to 2,000 views a month. Displays Taggbox branding. $19 USD a month to remove branding.
Requires that your Facebook Business Page be linked to your Instagram Business Account. - https://woxo.tech/
Price: Free with Woxo branding. $6.99 a month to remove branding and enable more customisation. - https://snapwidget.com/
Price: Free for the grid style, but images link to a SnapWidget preview. The Pro option has a monthly fee. - https://lightwidget.com/
Price: $10 USD one-off fee to remove branding and support SSL - https://elfsight.com/instagram-feed-instashow/
Price: Free... but you will likely go over your limit of 200 views and will need to pay the $5 USD a month to remove branding and support up to 5000 page views. - https://embedsocial.com/create/instagram-feed/.
Price: Free, or $19 USD a month to remove branding and get more customisation features.
If you sign up for the widget, you can customise it on their site. You can then paste the widget code into the "Home Page - HTML Section" fields in your theme editor. Once you have done this, Save your settings.