Sub-categories
From Spiffy Stores Knowledge Base
Rather than categories, and sub-categories, Spiffy Stores uses Collections. A collection is where you bring together all similar products and present them together so that your customers can easily browse and find exactly the right products for them to buy. A product can be in a number of collections.
If you want to create a hierarchy of categories, and subcategories, you can do this simply by using menus.
- If you haven't already created the main collection page in your store, create it first. Check its handle to make sure that it matches the name of your page (e.g. if your page is called "Blue Widgets", its handle should be "blue-widgets").
- If you haven't already created the sub categories, create each as a collection in the "Collections" section.
- Go to the "Store menus" tab in your store's Toolbox
- Click the "Add a new menu" button in the top right of your screen, and create a menu with THE SAME NAME as the page you want it to display on.
- Your new empty menu should appear at the bottom of the page. Click the "Add new Menu Item" link in your new menu.
- In the "Name of new Menu Item:" field, enter the text that you want to appear for this image.
- For the "This Menu Item links to:" field, select "Product collection"
- A new field will appear to the right that lists your product collections. Select the collection you want to display
- Click the "Add menu item" button to save.
Uploading a collection image to display instead of a product image
You can also upload an image to display for your collection, rather than the first product in your collection.
- Go to the "Collections" section of your Toolbox
- Click on the collection name that you want to upload an image for
- Upload your image in the "Collection Images" section.
Most of our themes support up to 4 levels of drop-down menus. This should be plenty. If you have more complex menu requirements, then you'll likely want to create a mega menu. The Simple and Adelaide themes support mega menus.
There's no mucking about with code to get your drop-down menus working. You can create them simply by following the simple steps below. One important note though... you can't create links to nothing! If you haven't created the page or collection you want to link to, you need to create them first.
First item
- Log in to your store's Toolbox and go to the "Store menus" tab
- Scroll down to the "Top Menu" section, and click "Add new Menu Item"
- Type in the name of your menu item
- Select whether you want your menu item to link to a page, product, or collection
- A new list of options will appear. Select the name of your page that you want to link to.
- Click the "Add menu item" button to save.
Second level item
- Create another menu item the same way you created one above
- Click the "Reorder" link
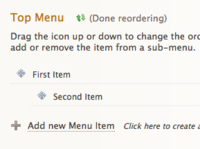
- Click and drag the item you want to drop down to the right (so it sits directly underneath and to the right of the one above - see example)
- Click "Done reordering"
Previewing your store should show your second item as a drop-down. You can do this with multiple levels, and re-arrange your menus by dragging items up, down, left, or right whilst you're in "re-order" mode.
Third level item
- Create another menu item the same way you created one above
- Click the "Reorder" link
- Click and drag the item you want to pop out to the right (so it sits directly underneath and to the right of the one above - see example)
- Click "Done reordering"
Previewing your store should show your third item as a pop out item to the right of the item above. You can do this with multiple levels, and re-arrange your menus by dragging items up, down, left, or right whilst you're in "re-order" mode.