Darwin Ecommerce Theme - your store's header
From Spiffy Stores Knowledge Base
By default, the Darwin theme uses the menu called "Top menu" in your store's header.
If you're switching to the Darwin theme from another theme, and have all of your menu items in a different menu, you can select the menu that you want to use in your store's header in the Header section of your Theme editor. You simply select the menu you want to use and click the Save Settings button.
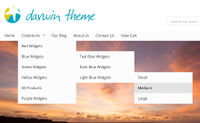
The Darwin theme supports up to 4 levels of drop-down menus.
There's no mucking about with code to get your drop-down menus working. You can create them simply by following the simple steps below. One important note though... you can't create links to nothing! If you haven't created the page or collection you want to link to, you need to create them first.
First item
- Log in to your store's Toolbox and go to the "Store menus" tab
- Scroll down to the "Top Menu" section, and click "Add new Menu Item"
- Type in the name of your menu item
- Select whether you want your menu item to link to a page, product, or collection
- A new list of options will appear. Select the name of your page that you want to link to.
- Click the "Add menu item" button to save.
Sub item
- Create another menu item the same way you created one above
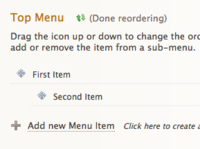
- Click the "Reorder" link
- Click and drag the item you want to drop down to the right (so it sits directly underneath and to the right of the one above - see example)
- Click "Done reordering"
Previewing your store should show your second item as a drop-down. You can do this with multiple levels, and re-arrange your menus by dragging items up, down, left, or right whilst you're in "re-order" mode.
Uploading your logo
You can upload your own logo in the Store Header section of your Theme editor. You simply tick the Use a logo? option, and click the Save Settings button.
The theme editor will resize the logo for you when you upload it, but you will get a much better result if you resize your logo before uploading it.
400px is the standard width that your logo will be displayed in your store, but you are able to modify this. 200px is the recommended maximum logo height, but we don't limit the actual height of your logo.
A tall thin logo will not look good in this theme, and you would do better getting a designer to come up with an alternative solution for you. If you have a square logo, there will be a large amount of blank space, so you're far better off talking with us to see what we can do to make your logo work in the theme.
Using Pixlr to create create a logo image
Pixlr is a free online image editing program, where you can edit your images in your web browser.
- Go to the Pixlr editor
- Click "Create a new image"
- Set the width to 400 and the height to 200, tick the "Transparent" box, and click OK. 400px is the maximum width that your logo will be displayed in your store, but you are able to modify this. 200px is the recommended maximum logo height.
- You now have your canvas to work within. You will need to explore the various tools and options.
- Open your own logo image in Pixlr using "File -> Open image" in the Pixlr menu. Select the "Wand" tool, and select only the type and any icons in your logo. There are also various other tools available so that you can select your logo without the background.
- Once you have your logo selected, you can then copy and paste it into your canvas.
- When you have pasted your logo image into the canvas, you can resize it by using the <CTRL> and <T> keys on your keyboard. Make sure you're viewing it at 100%, and see if you can get it as close as possible to the left with a small amount of space around it. You should then crop closer to the edges of your logo image using the crop tool.
- When your logo is looking gorgeous, make sure you crop the image to the edges of your logo, and then save it by choosing "File -> Save" from the Pixlr top menu.
- Choose "PNG (Transparent full quality) for your format, and save it to your computer
- When you've saved the file to your computer, upload it in your Theme Editor, tick the Use a logo? option, and click the Save Settings button.