Difference between revisions of "Vintage theme - editing your menus"
From Spiffy Stores Knowledge Base
| Line 33: | Line 33: | ||
* [[Vintage theme - connecting your email subscriber form|Connecting your email subscriber form]] | * [[Vintage theme - connecting your email subscriber form|Connecting your email subscriber form]] | ||
* [[Vintage theme - enabling Facebook comments|Enabling Facebook comments]] | * [[Vintage theme - enabling Facebook comments|Enabling Facebook comments]] | ||
| − | * [[Vintage theme - connecting to your social media accounts|Connecting to your social media accounts (Facebook, | + | * [[Vintage theme - connecting to your social media accounts|Connecting to your social media accounts (Facebook, Twitter, Google + etc.)]] |
* [[Vintage theme - Displaying icons for your accepted payment methods|Displaying icons for your accepted payment methods]] | * [[Vintage theme - Displaying icons for your accepted payment methods|Displaying icons for your accepted payment methods]] | ||
Revision as of 13:01, 7 November 2013
By default, the Vintage theme uses the menu called "Top menu" in your store's header, and the menu called "Footer" in the footer of your store. The theme only utilises 2 menus, so you may as well delete the contents of other menus in the "Store menus" section of your store's Toolbox. This will avoid confusion down the track.
If you're switching to the Vintage theme from another theme, and have all of your menu items in a different menu, you can select the menus that you want to use in your store by going to the "Design & assets -> theme editor" section of your store's Toolbox. There you can select the menu to display in your header in the "Logo and top menu" section, and select your footer menu in the "Store footer" section.
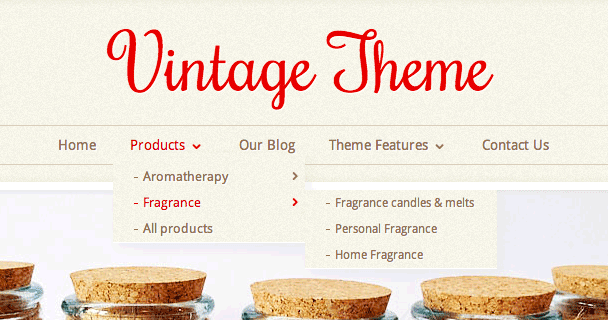
The Vintage theme supports up to 4 levels of drop-down menus.
There's no mucking about with code to get your drop-down menus working. You can create them simply in 5 simple steps!
- Create a menu item that links to a page, product, or collection
- Create another one
- Click the "Reorder" link
- Click and drag the item you want to drop down to the right (underneath the one above)
- Click "Done reordering"
Previewing your store should show your second item as a drop-down. You can do this with multiple levels, and re-arrange your menus by dragging items up, down, left, or right whilst you're in "re-order" mode.
Related pages
- Vintage theme features
- Frequently asked questions
- Uploading your logo
- Selecting & modifying your colour scheme
- Selecting your title font
- Editing your store's menus
- Updating your home page
- Editing your slideshow
- Adding featured collections to your home page
- Adding featured collections on other pages
- Connecting your email subscriber form
- Enabling Facebook comments
- Connecting to your social media accounts (Facebook, Twitter, Google + etc.)
- Displaying icons for your accepted payment methods