Difference between revisions of "Spiffy Stores Themes"
From Spiffy Stores Knowledge Base
| Line 3: | Line 3: | ||
{| width="100%" cellspacing="0" cellpadding="0" border="0" style="" | {| width="100%" cellspacing="0" cellpadding="0" border="0" style="" | ||
|- | |- | ||
| − | | width="227" | [[Image:Minimal-theme.jpg]] | + | | width="227" valign="top" | [[Image:Minimal-theme.jpg]] |
| valign="top" align="left" | | | valign="top" align="left" | | ||
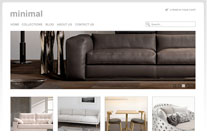
| − | == [http://getminimal.spiffystores.com/blogs/using-the-minimal-theme-in-your-store Minimal theme] == | + | == [http://getminimal.spiffystores.com/blogs/using-the-minimal-theme-in-your-store Minimal theme] == |
The minimal demo site has instructions on how to change images in the home page slideshow, how to add your logo, what image sizes you should use for your products, how to add the special "collections page to your store, and how to change your address details in the footer. <br> | The minimal demo site has instructions on how to change images in the home page slideshow, how to add your logo, what image sizes you should use for your products, how to add the special "collections page to your store, and how to change your address details in the footer. <br> | ||
|- | |- | ||
| − | | <br> | + | | width="227" valign="top" | |
| − | | valign="top" align="left" | <br> | + | | valign="top" align="left" | |
| + | |- | ||
| + | | width="227" valign="top" | [[Image:Antiqua-theme.jpg]]<br> | ||
| + | | valign="top" align="left" | | ||
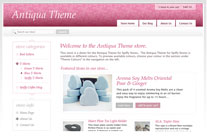
| + | == [http://antiqua.spiffystores.com Antiqua theme] == | ||
| + | |||
| + | The Antiqua demo site has instructions on how to change your theme colour scheme, how to add your logo to your store, and how to add products to your home page <br> | ||
| + | |||
| + | |- | ||
| + | | width="227" valign="top" | | ||
| + | | valign="top" align="left" | | ||
|- | |- | ||
| − | | | + | | width="227" valign="top" | [[Image:Fresh-theme.jpg]] |
| − | | valign="top" align="left" | | + | | valign="top" align="left" | |
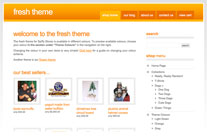
| + | == [http://fresh.spiffystores.com Fresh theme] == | ||
| + | |||
|- | |- | ||
| − | | <br> | + | | width="227" valign="top" | <br> |
| valign="top" align="left" | <br> | | valign="top" align="left" | <br> | ||
|- | |- | ||
| − | | <br> | + | | width="227" valign="top" | [[Image:Showtime-theme.jpg]]<br> |
| − | | valign="top" align="left" | | + | | valign="top" align="left" | |
| − | + | == [http://showtime.spiffystores.com Showtime theme] == | |
| − | <br> | + | |- |
| + | | width="227" valign="top" | | ||
| + | | valign="top" align="left" | | ||
| + | |- | ||
| + | | width="227" valign="top" | [[Image:Dream-theme.jpg]]<br> | ||
| + | | valign="top" align="left" | | ||
| + | == [http://dreamtheme.spiffystores.com Dream theme] == | ||
| − | + | |} | |
| − | + | <br> | |
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
Revision as of 12:23, 24 August 2010
Each theme has instructions on how to customise it on it's demo store.

|
Minimal themeThe minimal demo site has instructions on how to change images in the home page slideshow, how to add your logo, what image sizes you should use for your products, how to add the special "collections page to your store, and how to change your address details in the footer. |
 |
Antiqua themeThe Antiqua demo site has instructions on how to change your theme colour scheme, how to add your logo to your store, and how to add products to your home page |

|
Fresh theme |
 |
Showtime theme |
 |
Dream theme |