Melbourne ecommerce theme - your store's footer
From Spiffy Stores Knowledge Base
The footer area in the Melbourne Theme contains up to 4 columns. This can also be changed to 3 or 2 or 1 columns simply by changing some settings.
Column 1
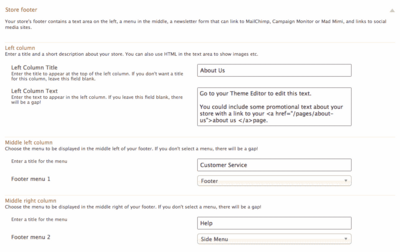
The first column is a simple title and text area. You can add simple text in the text area, and also use HTML. The title is a simple text input. By leaving both fields blank, you can also hide this column, and the other columns will expand to fill the space.
Column 2
The second column is a simple title and menu. The title is a simple text input, and you can select which menu you want to display in the "Footer menu 1" field. Menus are created in the "Store Menus" section of your store's admin. By selecting "None" as your menu, you can also hide this column, and the other columns will expand to fill the space.
Column 3
The third column is also a simple title and menu. The title is a simple text input, and you can select which menu you want to display in the "Footer menu 2" field. Menus are created in the "Store Menus" section of your store's admin. By selecting "None" as your menu, you can also hide this column, and the other columns will expand to fill the space.
Column 4
The fourth column is a simple title and text area with a newsletter subscribe form. We provide step-by-step instructions on how to connect this form here. You can add simple text in the text area, and also use HTML. The title is a simple text input.
By choosing "None" for your "Newsletter system", you can also hide this column, and the other columns will expand to fill the space.