Difference between revisions of "Minimal theme: Customising your store's design"
From Spiffy Stores Knowledge Base
| Line 5: | Line 5: | ||
[[Image:Minimal theme editor 01.png]]<br> | [[Image:Minimal theme editor 01.png]]<br> | ||
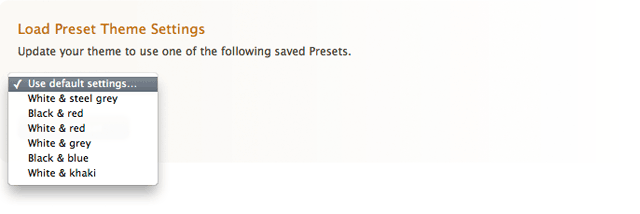
| − | The minimal theme comes with 6 preset colour schemes. When you first load the theme, it is loaded using the "White & grey" colour scheme. You can choose a colour scheme in this section, or you could also modify each section of your theme by editing other sections below. | + | The minimal theme comes with 6 preset colour schemes. When you first load the theme, it is loaded using the "White & grey" colour scheme. You can choose a colour scheme in this section, or you could also modify each section of your theme by editing other sections below. |
== The theme editor == | == The theme editor == | ||
| − | [[Image:Minimal theme editor 02.png]] | + | [[Image:Minimal theme editor 02.png]] |
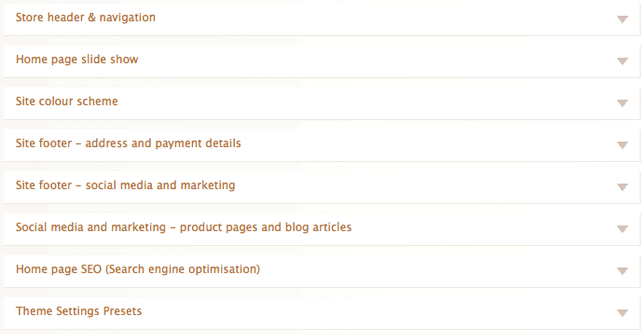
The theme editor is broken up into sections to make it a litle easier to find things. Each section of the theme editor is devoted to either a specific set of functions, or a specific area of the page. Clicking on a section heading will expand the section out so you can see the options for that section. We'll go into more detail about each section below.<br>'''<br>Important note:''' When you make a change in your theme editor, make sure you have a look at your storefront to see the result. You may need to click the refresh/reload button on your browser whilst holding down the shift key on your keyboard to se your changes, as they are sometimes cached by your computer.<br><br><br><br> | The theme editor is broken up into sections to make it a litle easier to find things. Each section of the theme editor is devoted to either a specific set of functions, or a specific area of the page. Clicking on a section heading will expand the section out so you can see the options for that section. We'll go into more detail about each section below.<br>'''<br>Important note:''' When you make a change in your theme editor, make sure you have a look at your storefront to see the result. You may need to click the refresh/reload button on your browser whilst holding down the shift key on your keyboard to se your changes, as they are sometimes cached by your computer.<br><br><br><br> | ||
=== Store header & navigation === | === Store header & navigation === | ||
| − | |||
| − | |||
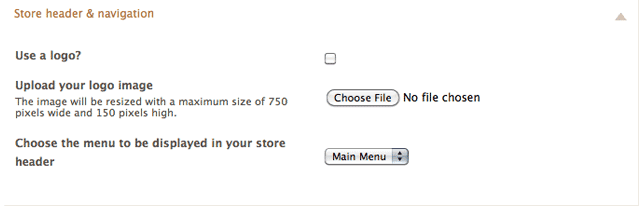
[[Image:Minimal theme editor 03.png]]<br><br>This section allows you to upload your logo, so that it displays in the header of your theme, and also on your checkout page. To upload your logo, you tick the box that says "Use a logo?", and then click the "Choose file" button to select the file on your computer. When you've done that, you just click the "Save settings" button to upload your logo and have it display in your theme. aPlease note that the theme editor re-sizes your logo to a maximum size of 750 pixels wide x 150 pixels high so that it fits into the theme nicely. If you need that modified, please [http://www.spiffystores.com/support/ contact us] to request a change to this.<br><br>You can also choose the menu that you want to appear in the header of your page. The menus that appear in this list are ones that have been created in the "Store menus" section of your toolbox. '''The theme default is the "Main Menu"'''. So when editing your menus, the '''Main Menu''' is the one you want to edit.<br><br>The menu in your store header supports multi-level drop-down menus, so you can create new menu items that appear when you hover over items in the top of the tree. For more information about editing your store's menus, go to the "[[How to edit your Store Menus|How to edit your store menus]]" page in this knowledge base.<br> | [[Image:Minimal theme editor 03.png]]<br><br>This section allows you to upload your logo, so that it displays in the header of your theme, and also on your checkout page. To upload your logo, you tick the box that says "Use a logo?", and then click the "Choose file" button to select the file on your computer. When you've done that, you just click the "Save settings" button to upload your logo and have it display in your theme. aPlease note that the theme editor re-sizes your logo to a maximum size of 750 pixels wide x 150 pixels high so that it fits into the theme nicely. If you need that modified, please [http://www.spiffystores.com/support/ contact us] to request a change to this.<br><br>You can also choose the menu that you want to appear in the header of your page. The menus that appear in this list are ones that have been created in the "Store menus" section of your toolbox. '''The theme default is the "Main Menu"'''. So when editing your menus, the '''Main Menu''' is the one you want to edit.<br><br>The menu in your store header supports multi-level drop-down menus, so you can create new menu items that appear when you hover over items in the top of the tree. For more information about editing your store's menus, go to the "[[How to edit your Store Menus|How to edit your store menus]]" page in this knowledge base.<br> | ||
| − | <br> | + | <br> |
=== Home page slide show === | === Home page slide show === | ||
| − | |||
| − | |||
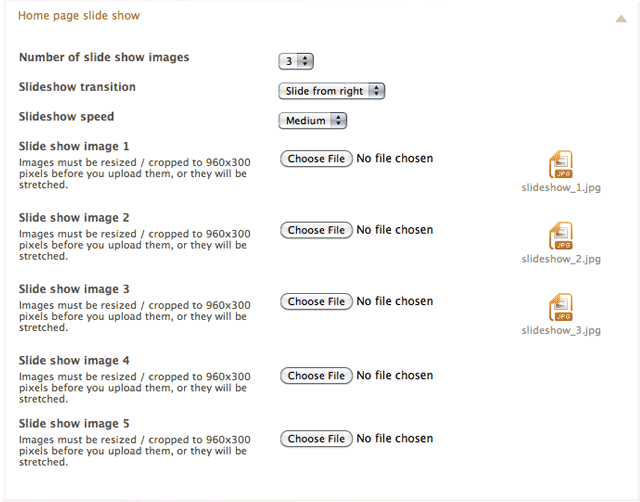
[[Image:Minimal theme editor 04.png]]<br><br>The minimal theme has a slideshow on the home page, that can dispay up to 5 images. To customise the slideshow, you first choose how many images you want in your slideshow, choose the images you want to upload, and then click the "Save settings" button. <br><br>Any images you upload are automatially resized to fit the slideshow, so you will want to ensure that you upload images that are exactly 960px wide x 300px high so they don't appear stretched or squashed.<br><br>If you need help customising your slideshow, please contact us at [mailto:support@spiffystores.com.au support@spiffystores.com.au] | [[Image:Minimal theme editor 04.png]]<br><br>The minimal theme has a slideshow on the home page, that can dispay up to 5 images. To customise the slideshow, you first choose how many images you want in your slideshow, choose the images you want to upload, and then click the "Save settings" button. <br><br>Any images you upload are automatially resized to fit the slideshow, so you will want to ensure that you upload images that are exactly 960px wide x 300px high so they don't appear stretched or squashed.<br><br>If you need help customising your slideshow, please contact us at [mailto:support@spiffystores.com.au support@spiffystores.com.au] | ||
| Line 31: | Line 27: | ||
=== Site colour scheme === | === Site colour scheme === | ||
| − | + | [[Image:Minimal theme editor 05.png]] | |
| − | |||
| − | [[Image:Minimal theme editor 05.png]] | ||
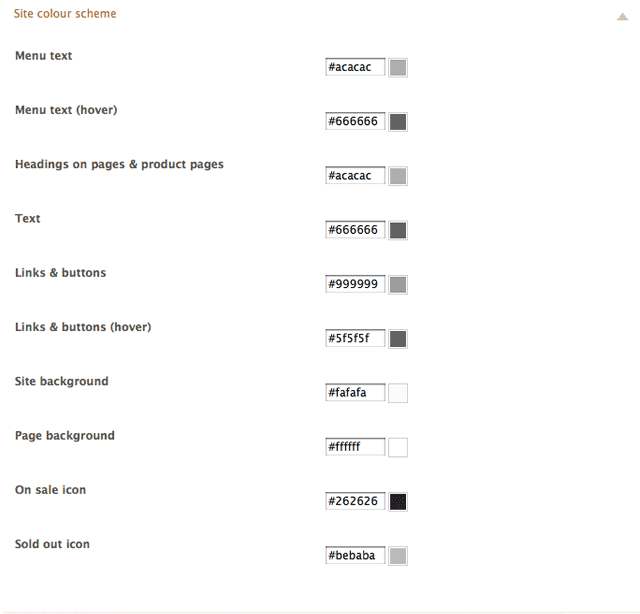
Apart from the built-in colour schemes, you can also cusomtise all of the colours in your store. There's a lot of little chnages you may want to make here to get your store looking the way you want it, so we suggest you experiment with this section to see what happens when you change things.<br> | Apart from the built-in colour schemes, you can also cusomtise all of the colours in your store. There's a lot of little chnages you may want to make here to get your store looking the way you want it, so we suggest you experiment with this section to see what happens when you change things.<br> | ||
| − | <br> | + | <br> |
=== Site footer: Address & payment details === | === Site footer: Address & payment details === | ||
| − | + | [[Image:Minimal theme editor 06.png]] | |
| − | |||
| − | [[Image:Minimal theme editor 06.png]] | ||
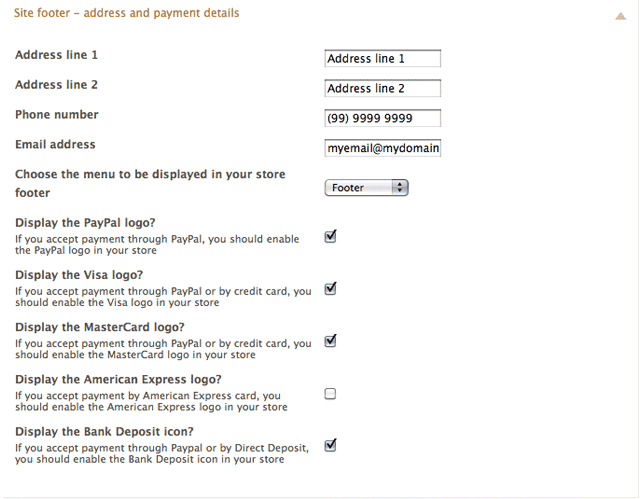
This section is pretty self-explanatory. Edit the address details here that are displayed in your footer, and choose which payment methods you accept in your store. If you accept PayPal, you should generally tick "PayPal", "Visa", "Mastercard" and "Bank Deposit", as all of those payment methods are accepted when you use PayPal.<br> | This section is pretty self-explanatory. Edit the address details here that are displayed in your footer, and choose which payment methods you accept in your store. If you accept PayPal, you should generally tick "PayPal", "Visa", "Mastercard" and "Bank Deposit", as all of those payment methods are accepted when you use PayPal.<br> | ||
| − | <br> | + | <br> |
=== Site footer: Social media & marketing === | === Site footer: Social media & marketing === | ||
| − | + | [[Image:Minimal theme editor 07.png]] | |
| − | |||
| − | [[Image:Minimal theme editor 07.png]] | ||
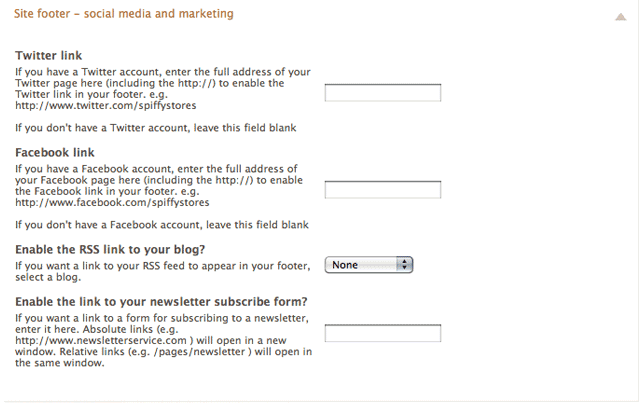
The minimal theme also has a lot of social media functionality built-in. Adding links to your [http://www.facebook.com/pages/create.php Facebook page], [http://twitter.com/signup Twitter page], an email subscribe form, and an RSS link to your blog are all good ways to ensure return visits to your store. You'll also need the content to back that up though! | The minimal theme also has a lot of social media functionality built-in. Adding links to your [http://www.facebook.com/pages/create.php Facebook page], [http://twitter.com/signup Twitter page], an email subscribe form, and an RSS link to your blog are all good ways to ensure return visits to your store. You'll also need the content to back that up though! | ||
| − | <br> | + | <br> |
=== Enabling Disqus blog comments, Facebook "Like" buttons, and Twitter "Tweet" buttons === | === Enabling Disqus blog comments, Facebook "Like" buttons, and Twitter "Tweet" buttons === | ||
| − | + | [[Image:Minimal theme editor 08.png]] | |
| − | |||
| − | [[Image:Minimal theme editor 08.png]] | ||
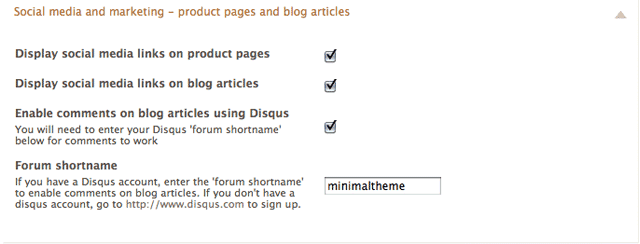
The minimal theme will by default display a Facebook "Like" button, and a Twitter "Tweet" button on product pages, and blog articles in your store.<br><br>In addition, you can also enable comments on your Blog articles to encourage involvement from your visitors. To do this, you will need to sign up for a [http://www.disqus.com Disqus] account. Part of the process of signing up with Disqus is to create a "Forum shortname", which needs to be added in this section for Blog comments to work.<br><br>Please note that you should be careful with the settings in your Disqus account, and ensure that you accept comments from people "Registered only with verified email" (found in the settings section of your Disqus admin panel)... otherwise your store will be filled with spammy comments in no time. You also shoudln't enable comments until you've added you domain name to your store, and provided that domain to Disqus, otherwise disqus could become confused about which domain your store is operating on, and will cease to display comments altogether.<br><br> | The minimal theme will by default display a Facebook "Like" button, and a Twitter "Tweet" button on product pages, and blog articles in your store.<br><br>In addition, you can also enable comments on your Blog articles to encourage involvement from your visitors. To do this, you will need to sign up for a [http://www.disqus.com Disqus] account. Part of the process of signing up with Disqus is to create a "Forum shortname", which needs to be added in this section for Blog comments to work.<br><br>Please note that you should be careful with the settings in your Disqus account, and ensure that you accept comments from people "Registered only with verified email" (found in the settings section of your Disqus admin panel)... otherwise your store will be filled with spammy comments in no time. You also shoudln't enable comments until you've added you domain name to your store, and provided that domain to Disqus, otherwise disqus could become confused about which domain your store is operating on, and will cease to display comments altogether.<br><br> | ||
| − | <br> | + | <br> |
=== SEO (Search Engine Optimisation) for your home page === | === SEO (Search Engine Optimisation) for your home page === | ||
| Line 75: | Line 63: | ||
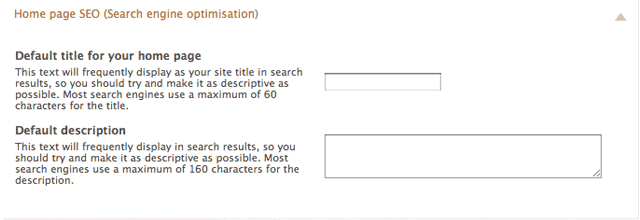
This section overrides the default Title and Description meta tags on the home page of your store. | This section overrides the default Title and Description meta tags on the home page of your store. | ||
| + | <br> | ||
| − | + | <br> | |
| − | |||
<br><br><br> | <br><br><br> | ||
Revision as of 10:59, 15 June 2011
The minimal theme design can be edited in the "Design >> Theme editor" section of your toolbox. The Theme Editore allows you to edit just about every colour in your theme, as well as editing your slideshow and enabling or disabling social media functionality. Below is a guide detailing each of the sections in the theme editor;
Contents
- 1 Theme presets
- 2 The theme editor
- 2.1 Store header & navigation
- 2.2 Home page slide show
- 2.3 Site colour scheme
- 2.4 Site footer: Address & payment details
- 2.5 Site footer: Social media & marketing
- 2.6 Enabling Disqus blog comments, Facebook "Like" buttons, and Twitter "Tweet" buttons
- 2.7 SEO (Search Engine Optimisation) for your home page
Theme presets
The minimal theme comes with 6 preset colour schemes. When you first load the theme, it is loaded using the "White & grey" colour scheme. You can choose a colour scheme in this section, or you could also modify each section of your theme by editing other sections below.
The theme editor
The theme editor is broken up into sections to make it a litle easier to find things. Each section of the theme editor is devoted to either a specific set of functions, or a specific area of the page. Clicking on a section heading will expand the section out so you can see the options for that section. We'll go into more detail about each section below.
Important note: When you make a change in your theme editor, make sure you have a look at your storefront to see the result. You may need to click the refresh/reload button on your browser whilst holding down the shift key on your keyboard to se your changes, as they are sometimes cached by your computer.

This section allows you to upload your logo, so that it displays in the header of your theme, and also on your checkout page. To upload your logo, you tick the box that says "Use a logo?", and then click the "Choose file" button to select the file on your computer. When you've done that, you just click the "Save settings" button to upload your logo and have it display in your theme. aPlease note that the theme editor re-sizes your logo to a maximum size of 750 pixels wide x 150 pixels high so that it fits into the theme nicely. If you need that modified, please contact us to request a change to this.
You can also choose the menu that you want to appear in the header of your page. The menus that appear in this list are ones that have been created in the "Store menus" section of your toolbox. The theme default is the "Main Menu". So when editing your menus, the Main Menu is the one you want to edit.
The menu in your store header supports multi-level drop-down menus, so you can create new menu items that appear when you hover over items in the top of the tree. For more information about editing your store's menus, go to the "How to edit your store menus" page in this knowledge base.
Home page slide show

The minimal theme has a slideshow on the home page, that can dispay up to 5 images. To customise the slideshow, you first choose how many images you want in your slideshow, choose the images you want to upload, and then click the "Save settings" button.
Any images you upload are automatially resized to fit the slideshow, so you will want to ensure that you upload images that are exactly 960px wide x 300px high so they don't appear stretched or squashed.
If you need help customising your slideshow, please contact us at support@spiffystores.com.au
Site colour scheme
Apart from the built-in colour schemes, you can also cusomtise all of the colours in your store. There's a lot of little chnages you may want to make here to get your store looking the way you want it, so we suggest you experiment with this section to see what happens when you change things.
This section is pretty self-explanatory. Edit the address details here that are displayed in your footer, and choose which payment methods you accept in your store. If you accept PayPal, you should generally tick "PayPal", "Visa", "Mastercard" and "Bank Deposit", as all of those payment methods are accepted when you use PayPal.
The minimal theme also has a lot of social media functionality built-in. Adding links to your Facebook page, Twitter page, an email subscribe form, and an RSS link to your blog are all good ways to ensure return visits to your store. You'll also need the content to back that up though!
Enabling Disqus blog comments, Facebook "Like" buttons, and Twitter "Tweet" buttons
The minimal theme will by default display a Facebook "Like" button, and a Twitter "Tweet" button on product pages, and blog articles in your store.
In addition, you can also enable comments on your Blog articles to encourage involvement from your visitors. To do this, you will need to sign up for a Disqus account. Part of the process of signing up with Disqus is to create a "Forum shortname", which needs to be added in this section for Blog comments to work.
Please note that you should be careful with the settings in your Disqus account, and ensure that you accept comments from people "Registered only with verified email" (found in the settings section of your Disqus admin panel)... otherwise your store will be filled with spammy comments in no time. You also shoudln't enable comments until you've added you domain name to your store, and provided that domain to Disqus, otherwise disqus could become confused about which domain your store is operating on, and will cease to display comments altogether.
SEO (Search Engine Optimisation) for your home page
This section overrides the default Title and Description meta tags on the home page of your store.