Difference between revisions of "Simple Theme - your store's header"
From Spiffy Stores Knowledge Base
| Line 24: | Line 24: | ||
Image:Simple-ecommerce-theme-announcement-bar.png|Setting up the Announcement Bar | Image:Simple-ecommerce-theme-announcement-bar.png|Setting up the Announcement Bar | ||
</gallery> | </gallery> | ||
| − | With version 1.1 of the theme, we have added a close button to hide the announcement bar. This creates a cookie that keeps the announcement bar hidden for 24 hours. If you close the announcement bar and want to preview it, you'll need to either clear the cookies in your browser, or delete the cookie called "SpiffyAnnouncementBar". | + | With version 1.1 of the theme, we have added a close button to hide the announcement bar in the storefront. This creates a cookie that keeps the announcement bar hidden for 24 hours. If you close the announcement bar and want to preview it, you'll need to either clear the cookies in your browser, or delete the cookie called "SpiffyAnnouncementBar". |
Settings for the Announcement bar are fairly straightforward... | Settings for the Announcement bar are fairly straightforward... | ||
Revision as of 10:22, 13 August 2020
The header of your store contains the following...
- A currency converter
- An announcement bar
- Icons for search, customer pages, a customer wishlist, and the cart
- Your logo or store name
- Your top menu
- A favicon that appears in the tab of the browser
Each of the options can be configured in the "Header" section of your Theme editor.
To get to your Theme editor, go to the "Design & Assets -> Theme editor" section of your store's admin area.
Contents
Enabling the currency converter
The currency converter will enable you to display prices in every currency that you have configured support for in the Preferences > Regions & Taxes section of your store's admin.
Once you have configured your Regions & Taxes, it's a simple matter of enabling the "Display a currency converter?" option in your Theme Editor.
Setting up the Announcement Bar
With version 1.1 of the theme, we have added a close button to hide the announcement bar in the storefront. This creates a cookie that keeps the announcement bar hidden for 24 hours. If you close the announcement bar and want to preview it, you'll need to either clear the cookies in your browser, or delete the cookie called "SpiffyAnnouncementBar".
Settings for the Announcement bar are fairly straightforward...
- Enable or disable the announcement by checking/unchecking the "Display an announcement?" box.
- Announcement text is the text you want to display. You can use normal text and also HTML to create links.
- Text colour is the colour you want the text to display.
- The announcement can be animated with a subtle pulse when you load a page by enabling the "Animate announcement?" option.
Enabling the Customer Wishlist
You can enable the Wishlist functionality in your Theme Editor. To do this, follow the instructions below.
- If you're already logged in, go the the Design & assets -> Theme editor section of your store's admin area.
- Open up the "header" section.
- Tick the option next to Display customer wishlist?
- Click Save Settings
Uploading your logo
You should upload a transparent PNG of your logo to get it looking great... otherwise it will be in a big white box! The theme editor will resize the logo for you when you upload it, but you will get a much better result if you resize your logo before uploading it.
- Tick the "use a custom logo?" option
- Upload your logo image
- Click the "Save Settings" button
- Check your logo size is OK by previewing your store. If you need to adjust the size, increase or decrease the "Max Logo Width" setting. Whenever you change this setting, you will need to re-upload your logo.
A tall thin logo will not look good in this theme, and you would do better getting a designer to come up with an alternative solution for you. If you need assistance with this, please contact us.
Using Pixlr to create create a logo image
Pixlr is a free online image editing program, where you can edit your images in your web browser.
- Go to the Pixlr editor
- Click "Create a new image"
- Set the width to 580 and the height to 200, tick the "Transparent" box, and click OK. 580px is the maximum width that your logo will be displayed in your store, unless you have altered the size in the "Max Logo Width" setting. 200px is the recommended logo height.
- You now have your canvas to work within. You will need to explore the various tools and options.
- Open your own logo image in Pixlr using "File -> Open image" in the Pixlr menu. Select the "Wand" tool, and select only the type and any icons in your logo. There are also various other tools available so that you can select your logo without the background.
- Once you have your logo selected, you can then copy and paste it into your canvas.
- When you have pasted your logo image into the canvas, you can resize it by using the <CTRL> and <T> keys on your keyboard. Make sure you're viewing it at 100%, and see if you can get it centered with a bit of space around it. You can then crop closer to the edges of your logo image using the crop tool.
- When your logo is looking gorgeous, save it by choosing "File -> Save" from the Pixlr top menu.
- Choose "PNG (Transparent full quality) for your format, and save it to your computer
- When you've saved the file to your computer, upload it in your Theme Editor.
By default, the Simple theme uses the menu called "Top menu" in your store's header.
If you're switching to the Simple theme from another theme, and have all of your menu items in a different menu, simply select the menu you want to use and click the Save Settings button.
The Simple theme supports up to 4 levels of drop-down menus. This should be plenty. If you have more complex menu requirements, then you'll likely want to get us to design a special menu for you.
There's no mucking about with code to get your drop-down menus working. You can create them simply by following the simple steps below. One important note though... you can't create links to nothing! If you haven't created the page or collection you want to link to, you need to create them first.
First item
- Log in to your store's Toolbox and go to the "Store menus" tab
- Scroll down to the "Top Menu" section, and click "Add new Menu Item"
- Type in the name of your menu item
- Select whether you want your menu item to link to a page, product, or collection
- A new list of options will appear. Select the name of your page that you want to link to.
- Click the "Add menu item" button to save.
Sub item
- Create another menu item the same way you created one above
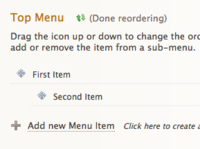
- Click the "Reorder" link
- Click and drag the item you want to drop down to the right (so it sits directly underneath and to the right of the one above - see example)
- Click "Done reordering"
Previewing your store should show your second item as a drop-down. You can do this with multiple levels, and re-arrange your menus by dragging items up, down, left, or right whilst you're in "re-order" mode.
Adding a favicon to your store
A favicon is a small image that is shown inside the browser's location bar and bookmark menu when your site is called up. It is a good way to brand your site and increase it's prominence in your visitor's bookmark menu.
A transparent png would work best.
- Tick the "Use a custom icon?" option
- Upload your image
- Click the "Save Settings" button