Difference between revisions of "Vintage theme - updating your home page"
From Spiffy Stores Knowledge Base
| Line 1: | Line 1: | ||
Your home page consists of 3 major sections. Your slideshow, the text area beneath, and the featured products underneath that. Each section is edited in different sections of your Toolbox.... | Your home page consists of 3 major sections. Your slideshow, the text area beneath, and the featured products underneath that. Each section is edited in different sections of your Toolbox.... | ||
| − | * | + | ==Editing your home page sections== |
| + | <gallery heights="200px" widths="200px" class="right"> | ||
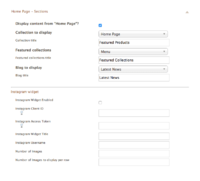
| + | Image:Darwin-theme-editing-home-page.png|Editing Featured Links | ||
| + | </gallery> | ||
| + | * '''Display content from "Home Page"?'''<br>You will find a page called ''Home Page'' in the ''Pages & Blogs'' section of your store. Content on this page can be displayed by enabling this option. Un-ticking will disable this section.<br><br> | ||
| + | * Collection to display<br>Select the collection of products you would like to display. Choosing ''None'' will disable this section, along with the Collection title (below).<br><br> | ||
| + | * Collection title<br>This title will display above the collection selected above. Choosing ''None'' above will disable this section.<br><br> | ||
| + | * Featured collections<br>Display images for up to collections in your store. The options in this section are as follows; | ||
| + | ** Hide - Hides the section | ||
| + | ** Default - Displays the first 5 collections you have created | ||
| + | ** Menu - Gives you more control by allowing you to select exactly which collections to display. This function is described in more detail below.<br><br> | ||
| + | * Featured collections title<br>This title will display above the featured collections selected above. Choosing ''Hide'' above will disable this section.<br><br> | ||
| + | * Blog to display<br>Select the blog you would like to display. This section will display the 3 most recent articles, along with an image that you have added to the article. For this reason, it's best to ensure that at least the first image in each of your articles is the same size. Choosing ''None'' will disable this section, along with the Blog title (below).<br><br> | ||
| + | * Blog title<br>This title will display above the blog selected above. Choosing ''None'' above will disable this section. | ||
| − | |||
| − | + | == Featured collections == | |
| + | <gallery heights="200px" widths="200px" class="right"> | ||
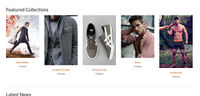
| + | Image:Darwin-ecommerce-theme-featured-collections.jpg|Featured Collections | ||
| + | </gallery> | ||
| + | If you select the ''Menu'' option for ''Featured Collections'', you can then select exactly which collections you want to display. The process for doing this is outlined below; | ||
| + | |||
| + | #If you haven't already, create the collections you want to feature. | ||
| + | #Go to the "Store menus" tab in your store's Toolbox<br> | ||
| + | #Click the "Add a new menu" button in the top right of your screen, and create a menu called '''Featured Collections'''.<br> | ||
| + | #Your new empty menu should appear at the bottom of the page. | ||
| + | #Click the "Add new Menu Item" link in your new menu.<br> | ||
| + | #In the "Name of new Menu Item:" field, enter the collection name.<br> | ||
| + | #For the "This Menu Item links to:" field, select "Product collection"<br> | ||
| + | #A new field will appear to the right that lists your product collections. Select the collection you want to display<br> | ||
| + | #Click the "Add menu item" button to save. | ||
| + | #Repeat steps 6 through 10 for every collection you want to display in this area. | ||
| + | |||
| + | <br> | ||
| + | |||
| + | == Blog articles == | ||
| + | |||
| + | This section will display the 3 most recent articles, along with an image that you have added to the article. For this reason, it's best to ensure that at least the first image in each of your articles is the same size. Choosing ''None'' will disable this section, along with the Blog title. | ||
| + | |||
| + | <br> | ||
| + | |||
| + | <br> | ||
Latest revision as of 15:12, 12 September 2019
Your home page consists of 3 major sections. Your slideshow, the text area beneath, and the featured products underneath that. Each section is edited in different sections of your Toolbox....
Editing your home page sections
- Display content from "Home Page"?
You will find a page called Home Page in the Pages & Blogs section of your store. Content on this page can be displayed by enabling this option. Un-ticking will disable this section. - Collection to display
Select the collection of products you would like to display. Choosing None will disable this section, along with the Collection title (below). - Collection title
This title will display above the collection selected above. Choosing None above will disable this section. - Featured collections
Display images for up to collections in your store. The options in this section are as follows;- Hide - Hides the section
- Default - Displays the first 5 collections you have created
- Menu - Gives you more control by allowing you to select exactly which collections to display. This function is described in more detail below.
- Featured collections title
This title will display above the featured collections selected above. Choosing Hide above will disable this section. - Blog to display
Select the blog you would like to display. This section will display the 3 most recent articles, along with an image that you have added to the article. For this reason, it's best to ensure that at least the first image in each of your articles is the same size. Choosing None will disable this section, along with the Blog title (below). - Blog title
This title will display above the blog selected above. Choosing None above will disable this section.
Featured collections
If you select the Menu option for Featured Collections, you can then select exactly which collections you want to display. The process for doing this is outlined below;
- If you haven't already, create the collections you want to feature.
- Go to the "Store menus" tab in your store's Toolbox
- Click the "Add a new menu" button in the top right of your screen, and create a menu called Featured Collections.
- Your new empty menu should appear at the bottom of the page.
- Click the "Add new Menu Item" link in your new menu.
- In the "Name of new Menu Item:" field, enter the collection name.
- For the "This Menu Item links to:" field, select "Product collection"
- A new field will appear to the right that lists your product collections. Select the collection you want to display
- Click the "Add menu item" button to save.
- Repeat steps 6 through 10 for every collection you want to display in this area.
Blog articles
This section will display the 3 most recent articles, along with an image that you have added to the article. For this reason, it's best to ensure that at least the first image in each of your articles is the same size. Choosing None will disable this section, along with the Blog title.
Related pages
- The Vintage theme guide
- Vintage theme features
- Frequently asked questions
- Uploading your logo
- Selecting & modifying your colour scheme
- Selecting your title font
- Editing your store's menus
- Updating your home page
- Editing your slideshow
- Adding featured collections to your home page
- Adding featured collections on other pages
- Connecting your email subscriber form
- Enabling Facebook comments
- Connecting to your social media accounts (Facebook, Twitter, Google + etc.)
- Displaying icons for your accepted payment methods