Difference between revisions of "Vintage theme - Displaying icons for your accepted payment methods"
From Spiffy Stores Knowledge Base
| Line 14: | Line 14: | ||
</gallery> | </gallery> | ||
| − | Select your payment methods in the " | + | Select your payment methods in the "Store footer" section of your Theme editor. To get to your Theme editor, go to the "Design & Assets -> Theme editor" section of your store's Toolbox. |
To add the icons, open the "Store footer" section of your theme editor, scroll down to the "Payment Methods" section, and tick the boxes next tot the payment methods that you support. | To add the icons, open the "Store footer" section of your theme editor, scroll down to the "Payment Methods" section, and tick the boxes next tot the payment methods that you support. | ||
Revision as of 11:34, 12 November 2013
Increase your conversion rate by showing your customers what payment methods you accept. This is as simple as ticking a few boxes in your theme editor, but you need to make sure you have these payment methods set up and working first in the "Preferences -> Checkout & payment" section of your store's Toolbox.
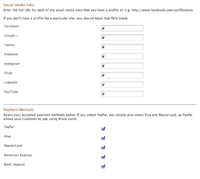
The vintage theme has icons built in for PayPal, Visa, MasterCard, AMEX, and Bank Deposit.
Select your payment methods in the "Store footer" section of your Theme editor. To get to your Theme editor, go to the "Design & Assets -> Theme editor" section of your store's Toolbox.
To add the icons, open the "Store footer" section of your theme editor, scroll down to the "Payment Methods" section, and tick the boxes next tot the payment methods that you support.
When you have done this, click the "Save settings" button.
Make sure you preview your store to make sure they are displaying in your footer and cart page!
Related pages
- The Vintage theme guide
- Vintage theme features
- Frequently asked questions
- Uploading your logo
- Selecting & modifying your colour scheme
- Selecting your title font
- Editing your store's menus
- Updating your home page
- Editing your slideshow
- Adding featured collections to your home page
- Adding featured collections on other pages
- Connecting your email subscriber form
- Enabling Facebook comments
- Connecting to your social media accounts (Facebook, Twitter, Google + etc.)
- Displaying icons for your accepted payment methods